Bislang gibt es in Google Workspace keinen speziellen Urlaubsplaner. Da die Urlaubsplanung jedoch in jedem Team eine notwendige und wiederkehrende Aufgabe darstellt, haben wir dafür ein Tool entwickelt. Damit können Sie Urlaubsanträge strukturiert und übersichtlich verwalten. Im Folgenden geben wir Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie als Google Workspace-Kunde den Vacation-Planner implementieren.
Die Basis für den Urlaubsplaner bildet ein Google Sheet mit einem zugehörigen Script. Hiermit können Sie Datensätze problemlos verwalten und durch Funktionen dynamisch verändern.
Mit dem kostenlosen Javascript Web Framework Vue.js lassen sich die Daten in eine Webanwendung integrieren und durch Vuetify modern und übersichtlich darstellen. Die Anwendung läuft im Google Apps Script, welches Teil von Google Workspace ist und ohne weitere Kosten von Google bereitgestellt wird.
Funktionen
- Die Anwendung bietet folgende Features:
- Interface für User und Vorgesetzte
- Einreichung von Urlaubsanträgen (ganz- und halbtags)
- Bestätigung der Anträge durch Vorgesetzte
- Automatischer Mailversand
- Übersicht über verbleibenden Urlaub
- Übersicht über gebuchte Urlaube im Team
- Admin-Funktion für die Verwaltung
- Automatische Hinterlegung der Feiertage in Deutschland auf Bundeslandebene
- Datenbank zur Übersicht und Pflege von Urlaubsanträgen und Mitarbeitern
- Automatische Synchronisation mit dem Google Calendar
Da als Datenbank ein Google Sheet zugrunde liegt, können Sie diese auch ohne weitere Kenntnisse in Datenbanksystemen verwalten.
Wenn Sie den Urlaubsplaner in Google Workspace nutzen möchten, befolgen Sie einfach die folgenden Schritte:
1. Füllen der Datenbank
Wie bereits beschrieben, können Sie alle benötigten Daten über ein Google Sheet verwalten. Um mit der Nutzung des Urlaubsplaners zu beginnen, müssen Sie lediglich dieses:

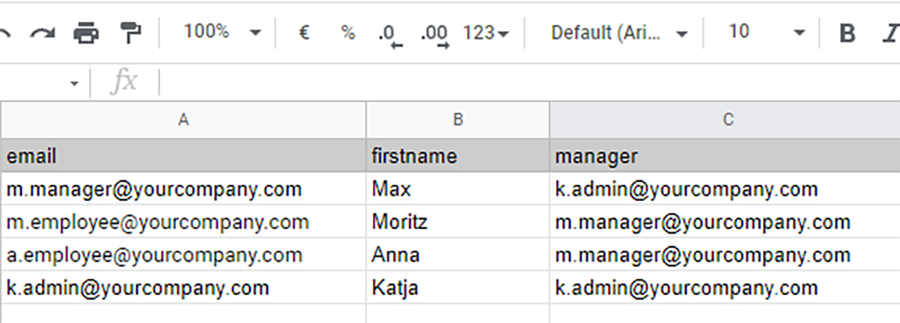
Hinterlegen Sie anschließend in Ihrer Kopie im ‘Employees’ Sheet die Mitarbeiter, die das Tool später nutzen sollen.

- email: Die E-Mail-Adresse des Mitarbeiters
- firstname: Vorname des Mitarbeiters
- manager: Die E-Mail Adresse des Vorgesetzten des Mitarbeiters (Wenn kein Vorgesetzter zugeordnet werden kann, sollten Sie die eigene E-Mail eintragen)

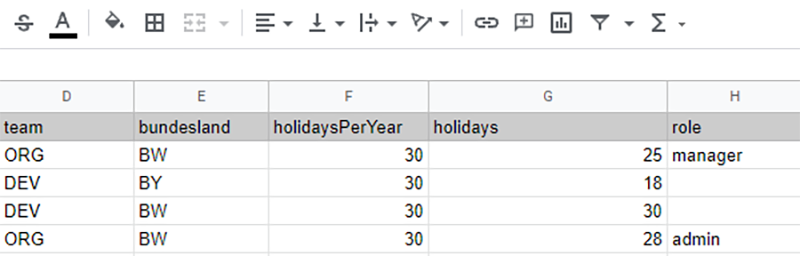
- team: Kürzel des Teams dem der Mitarbeiter angehört
- bundesland: Bundesland in dem der Mitarbeiter beschäftigt ist
- holidaysPerYear: Wie viele Urlaubstage stehen dem Mitarbeiter pro Jahr zur Verfügung
- holidays: Anzahl der Urlaube, die der Mitarbeiter im laufenden Jahr noch zur Verfügung hat
- role: Verfügbare Rollen sind ‘manager’ und ‘admin’
- manager – können die Urlaubsanträge der Mitarbeiter einsehen/genehmigen und ablehnen, denen sie als Vorgesetzter zugewiesen sind
- admin: sieht Anträge von allen Mitarbeitern und kann diese ablehnen oder genehmigen
- bei anderen Rollen können sie das Feld entweder leer lassen oder eine neue Rolle hinzufügen, dies hat keine Auswirkungen
- wantsSync: Wird automatisch befüllt (reguliert ob Urlaubsanträge automatisch mit dem Google Calendar synchronisiert werden)
2. Erstellen des Kalenders
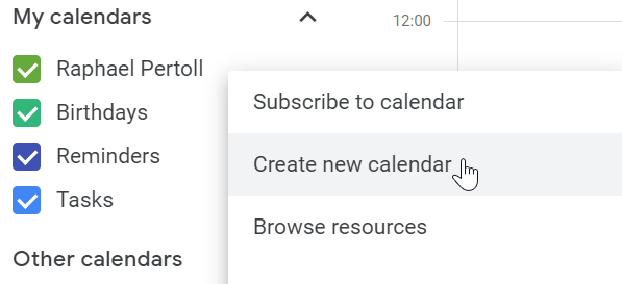
Um die automatische Kalender Synchronisation zu ermöglichen, müssen Sie einen Google Kalender erstellen, in dem die Urlaubsanträge verarbeitet werden. Hierfür müssen Sie lediglich in Ihrer Google Calendar App unter “Other Calendars” einen neuen Kalender erstellen.

In den Settings des neuen Kalenders finden Sie unter dem Punkt “Integrate calendar” die “Calendar ID”. Kopieren Sie die ID, denn diese muss später im Script hinterlegt werden.
3. Installation
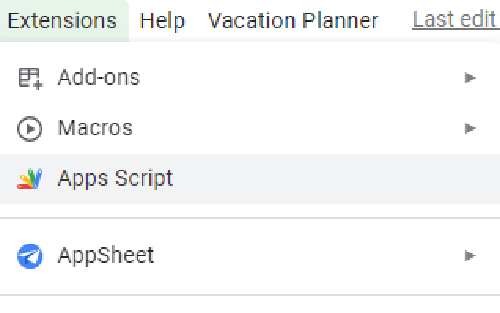
Um die Anwendung für Ihr Unternehmen verfügbar zu machen, müssen Sie nun noch einen Link generieren, mit dem Ihre Kollegen die Webpage aufrufen können. Links werden in Apps Script über ein Deployment bereitgestellt. Öffnen Sie hierfür zunächst das Script über Ihr Spreadsheet.

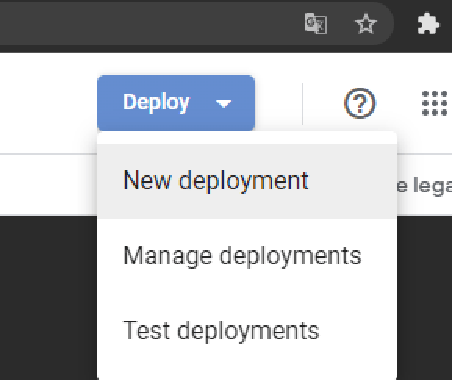
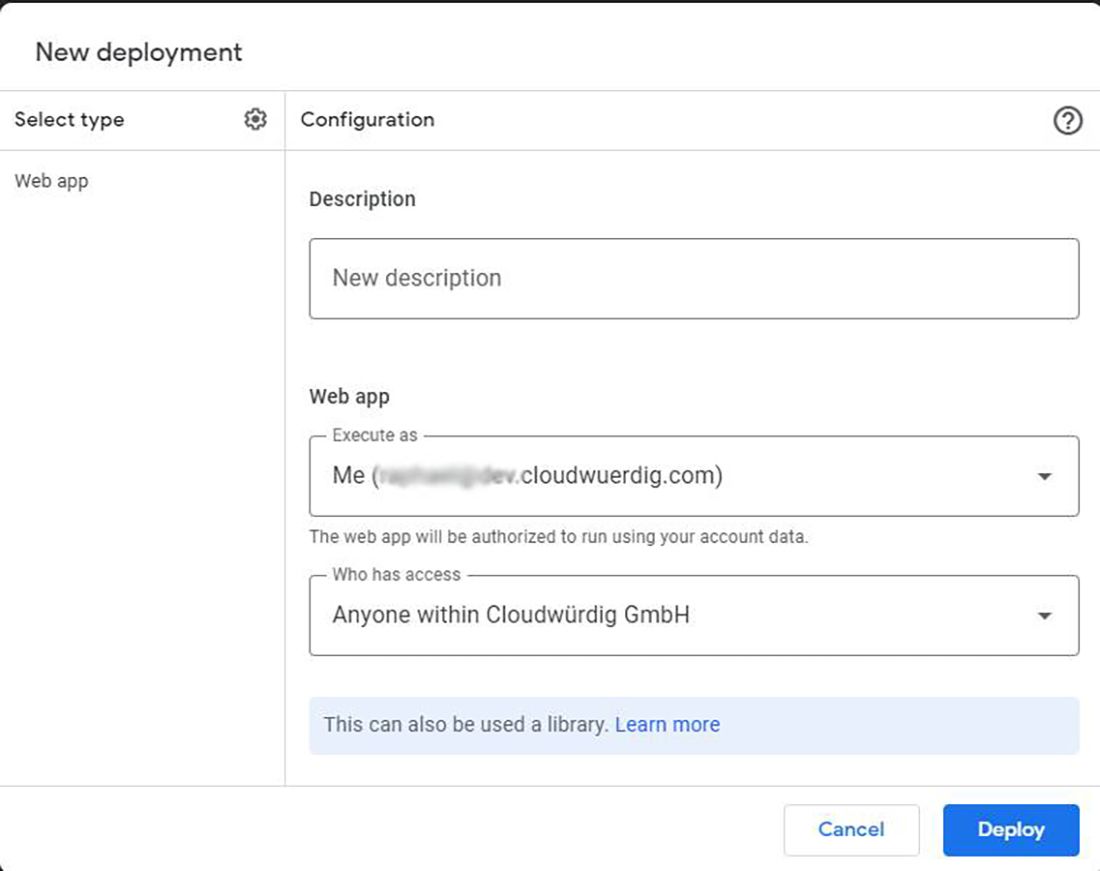
Nun befinden Sie sich in der Google Apps Script Entwicklungsumgebung. Hier werden alle Funktionen und Berechnungen vorgenommen. Um Ihren neuen Link zu generieren, müssen Sie lediglich per Button die Erstellung eines neuen Deployments starten und im Konfigurationsfenster als ‘Type’ ‘Web App’ auswählen und Ihren Account in ‘Execute as’ hinterlegen. Wählen Sie bei ‘Who has access’ ‘Anyone within *Ihre Domain*’ aus.
Sie müssen lediglich per Knopfdruck ein neues Deployment erstellen und den generierten Link im oberen Teil des Codes hinterlegen.


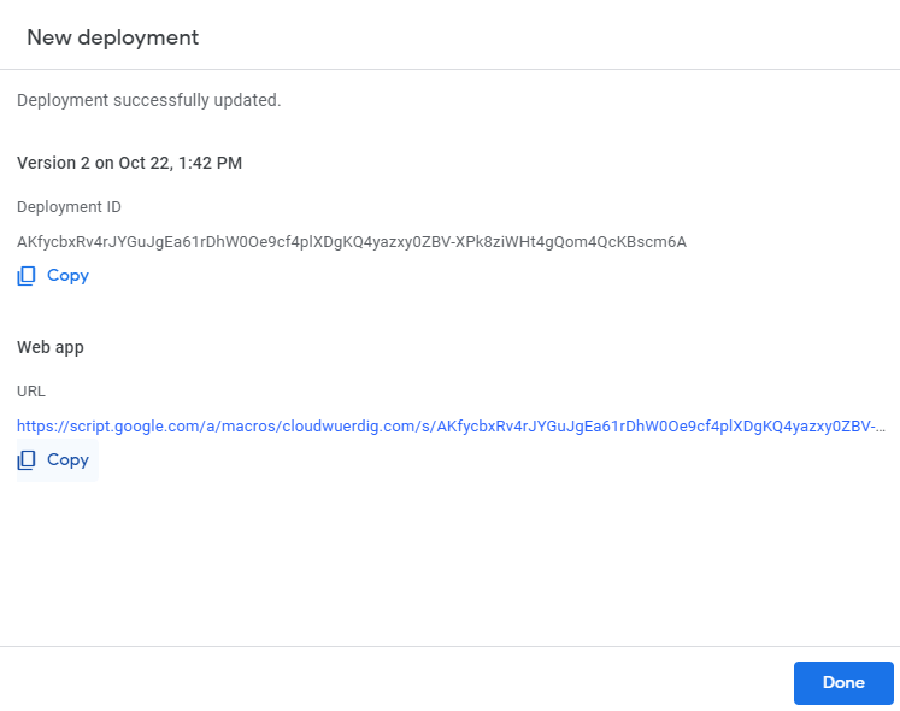
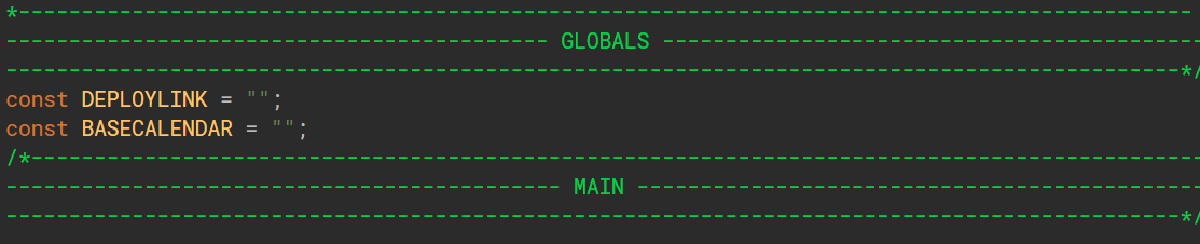
Ihre URL wird Ihnen nach dem erfolgreichen Deployment angezeigt. Kopieren Sie diese und fügen Sie sie im Script im Abschnitt ‚Globals‘ bei DEPLOYLINK zwischen den doppelten Anführungszeichen ein. Fügen Sie nun darunter, bei BASECALENDAR, die in Schritt 2 erstellte Calender ID ein.


Mit diesem Deploylink können nun alle Mitarbeiter, Vorgesetzte und Admins auf das neue Tool zugreifen.
4. Navigieren im Interface
Beim erstmaligen Öffnen der Webapp wird jeder Nutzer gefragt, ob er die automatische Synchronisierung mit seinem Google Calendar aktivieren möchte. Dies können Sie jederzeit in den Einstellungen ändern.
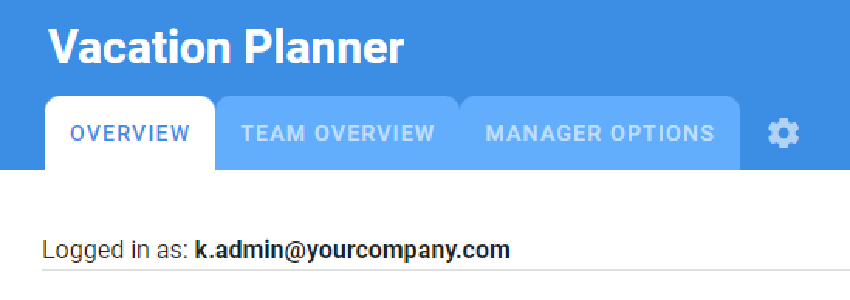
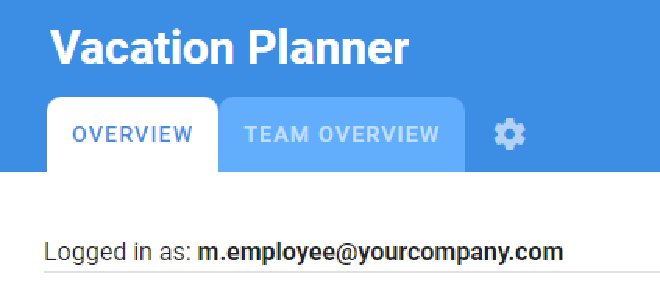
Da die Datenbank nun befüllt und einsatzbereit ist, können Sie das Interface mit dem eben generierten Link öffnen. Die Anwendung erkennt immer automatisch den aktuellen User und zeigt ihm, je nach seiner hinterlegten Rolle, verschiedene Optionen an.
Mitarbeiter ohne/ custom Rolle

Rolle ‚manager‘ oder ‚admin‘

5. Urlaub beantragen
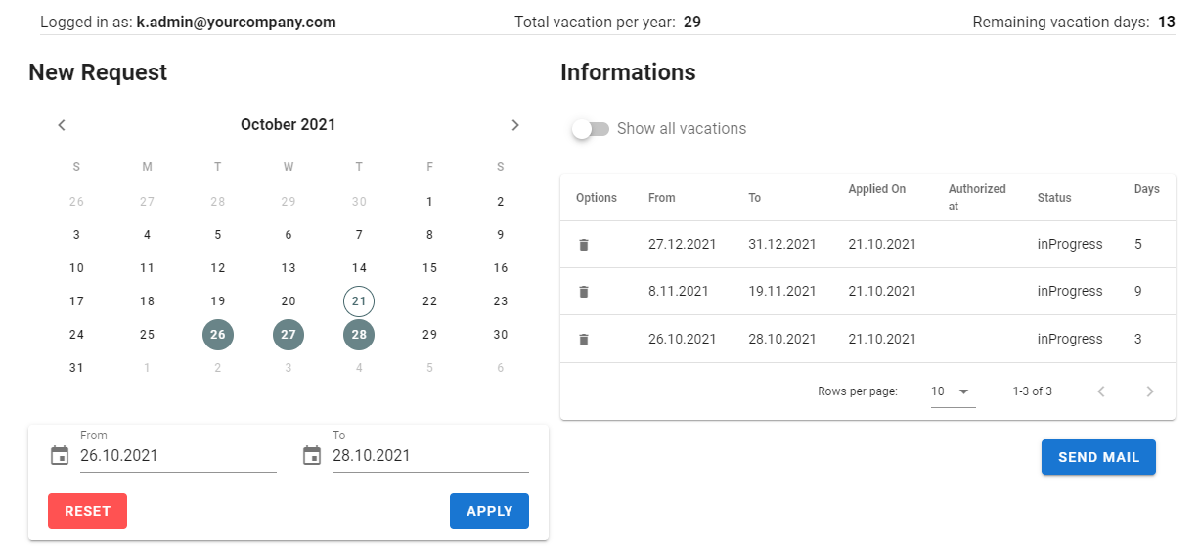
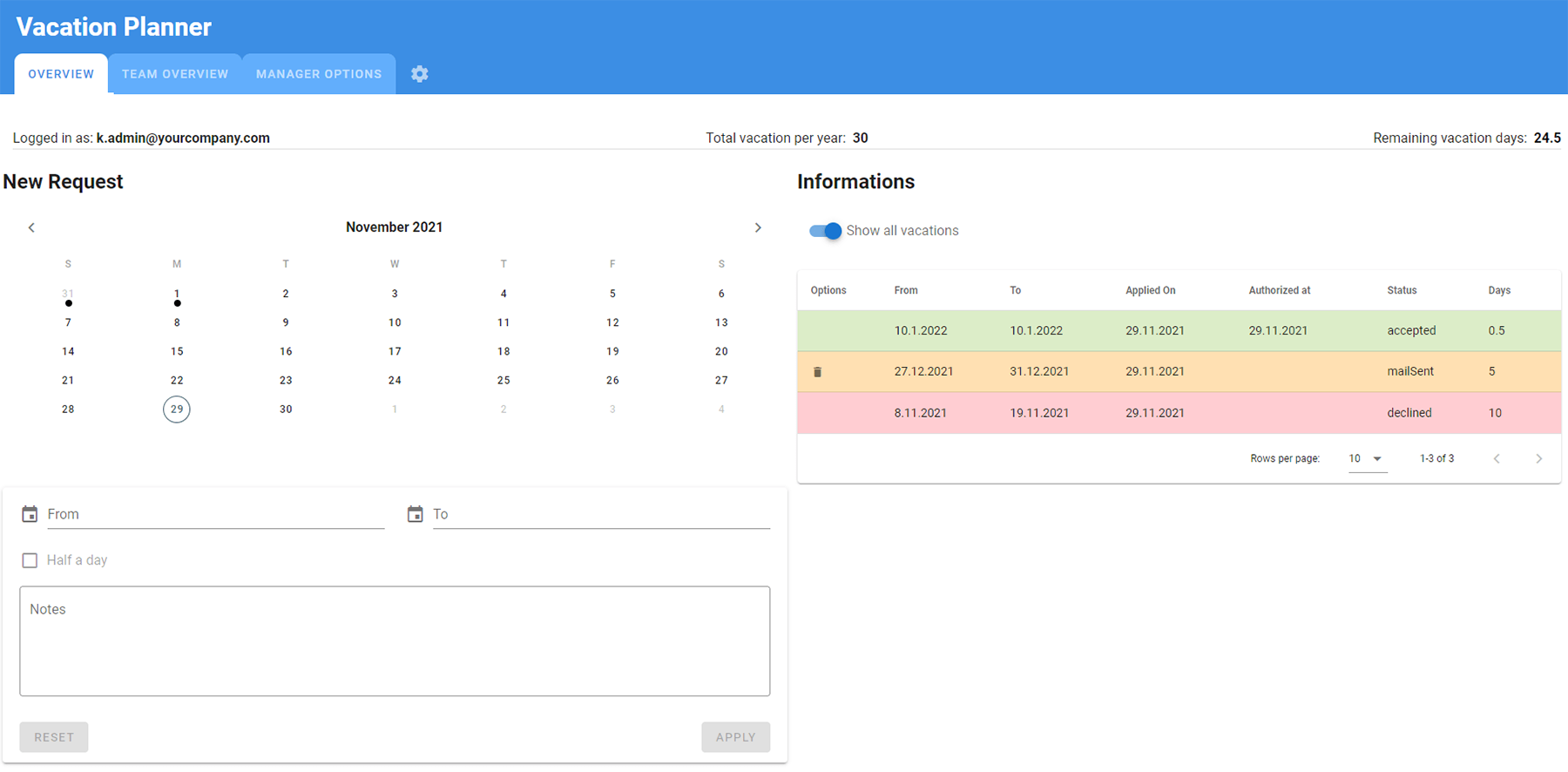
Der ‚Overview' Tab sieht für alle Rollen gleich aus. Hier kann jeder Mitarbeiter neuen Urlaub beantragen und vergangene Urlaubsanträge einsehen.

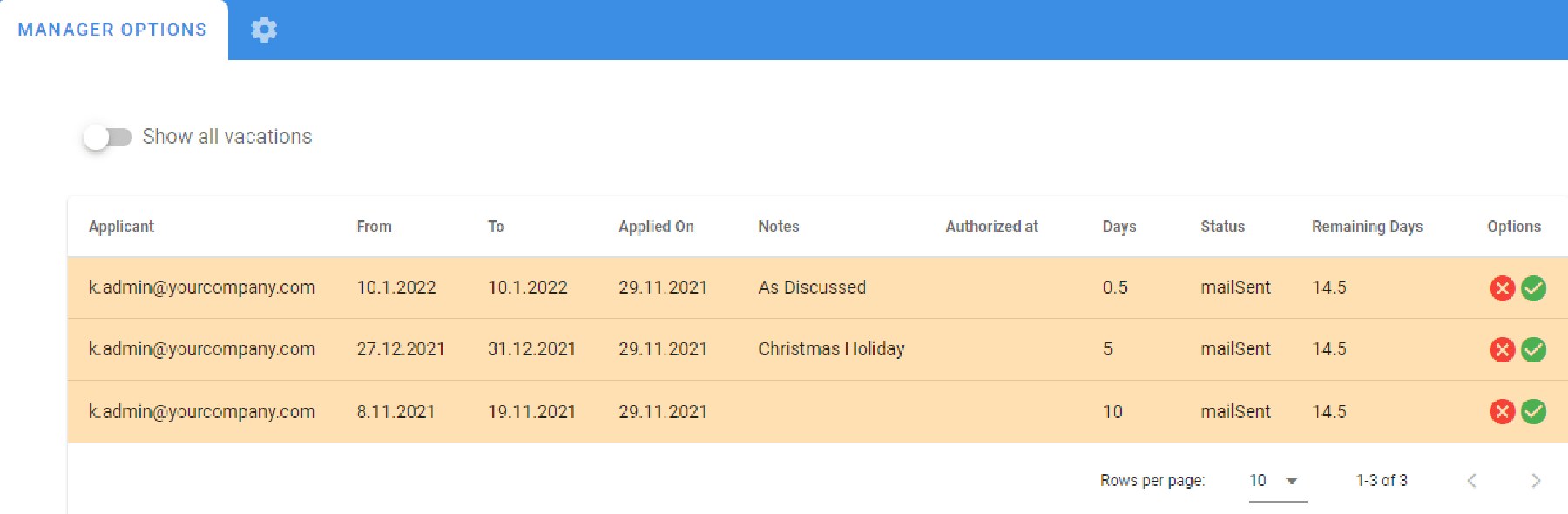
6. Überprüfung durch den Vorgesetzten
Wenn ein User alle Anträge eingereicht hat, kann er per Button eine Anfrage an seinen Vorgesetzten schicken. Dieser hat dann die Möglichkeit alle Anträge zu prüfen und sie zu bestätigen oder gegebenenfalls abzulehnen. Der Antragsteller wird automatisch benachrichtigt.

7. User- und Team-Übersicht
Nach der Reaktion des Vorgesetzten erhält der Nutzer in seiner Overview Informationen zu allen offenen und fertig abgestimmten Anträgen.

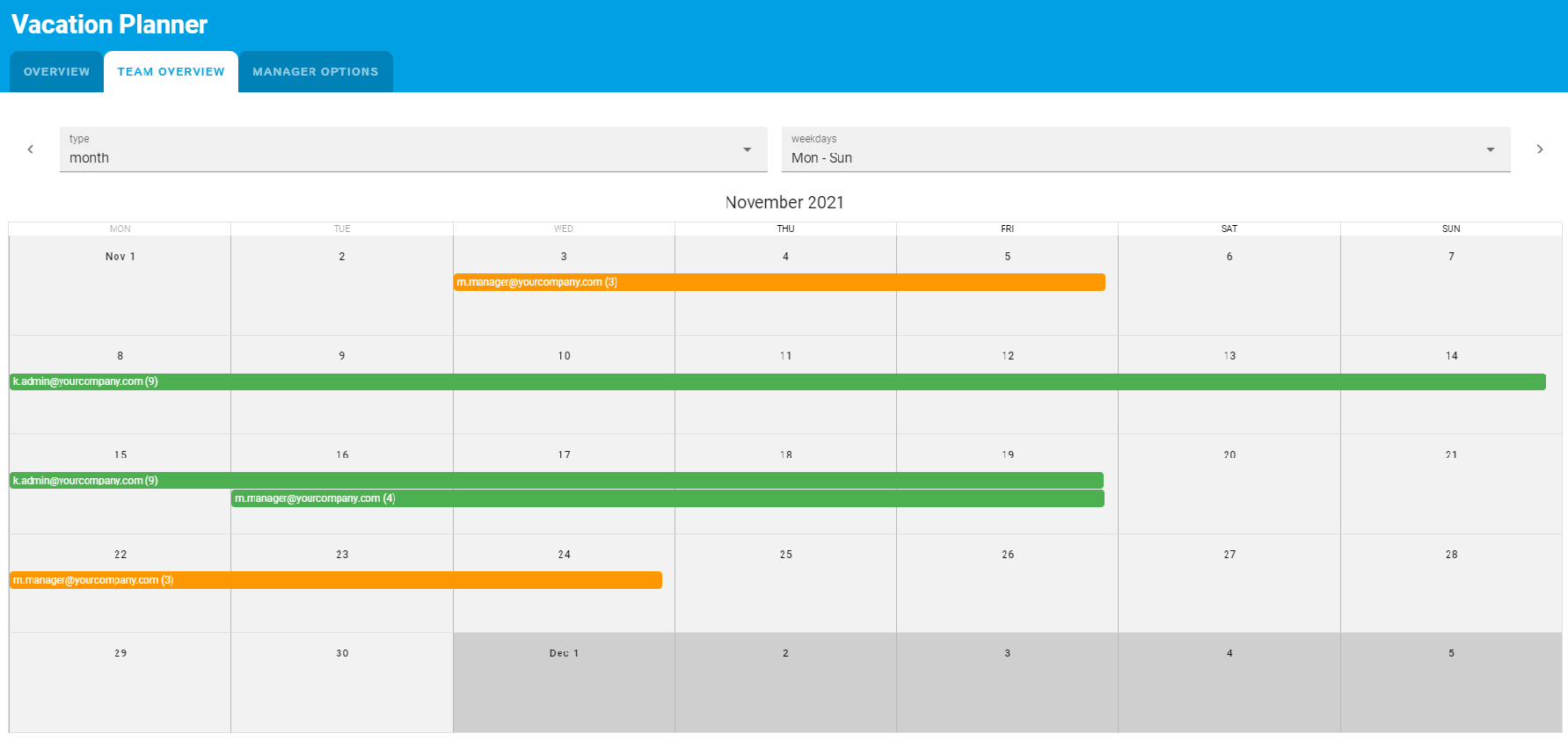
Im Tab 'Team Overview‘ erhält jeder Mitarbeiter eine Übersicht zu allen Urlaubsanträgen, die Kollegen aus seinem Team angefragt und genehmigt bekommen haben. Dies dient zur besseren Planung innerhalb des Teams und zur Abstimmung der Urlaubsanträge.

Da der Urlaubsplaner nun komplett konfiguriert und einsatzfähig ist, können Sie den Link an alle zukünftigen Nutzer weiterleiten oder ihn direkt in Ihrem Intranet hinterlegen.
Bereit für Ihren Urlaub?
Der Urlaubsplaner ermöglicht das unkomplizierte verarbeiten von Urlaubsanträgen und bietet einen Mehrwert für alle Google Workspace-Kunden, die ihre Jahresplanung bisher mühsam manuell vornehmen mussten.
Er kombiniert das unkomplizierte Datenbanksystem von Google Sheets mit der Komplexität und den Automatisierungsmöglichkeiten von Apps Script und zusammen mit Vue.js entsteht ein modulares und erweiterbares Programm, das individuell angepasst werden kann.
Haben Sie Fragen zum Google Workspace Holiday Planner?
Als erfahrener Google Cloud Premier Partner und MSP helfen wir Ihnen gerne weiter, sprechen Sie uns einfach an! Wir wünschen Ihnen einen schönen Urlaub - und vor allem eine einfache Urlaubsplanung!