If you are a backend-for-frontend enthusiast looking for an alternative to NodeJS then you should definitely try out DenoJS. Also created by Ryan Dahl of Node — it comes with some great features such as out-of-the-box Typescript support, etc., which makes it a worthwhile consideration for your next project. In this tutorial, we will not cover in-depth introductory topics on Deno, for that, you can visit the official Deno site.
This tutorial is a beginner’s guide to REST APIs with DenoJS. We will be building a simple boilerplate that can be used as a basic blueprint for any of your applications.
Getting Started
First, you will need to install Deno. You can find the instructions here.
For this tutorial, we will be using Oak. It is a popular middleware for Deno and I personally find it easier to use in comparison to the others out there such as deno-express, pogo, etc.
For the sake of simplicity, our server will be storing an in-memory list of advertisements, their types, and channels. We will be:
- Creating an advertisement
- Updating an advertisement
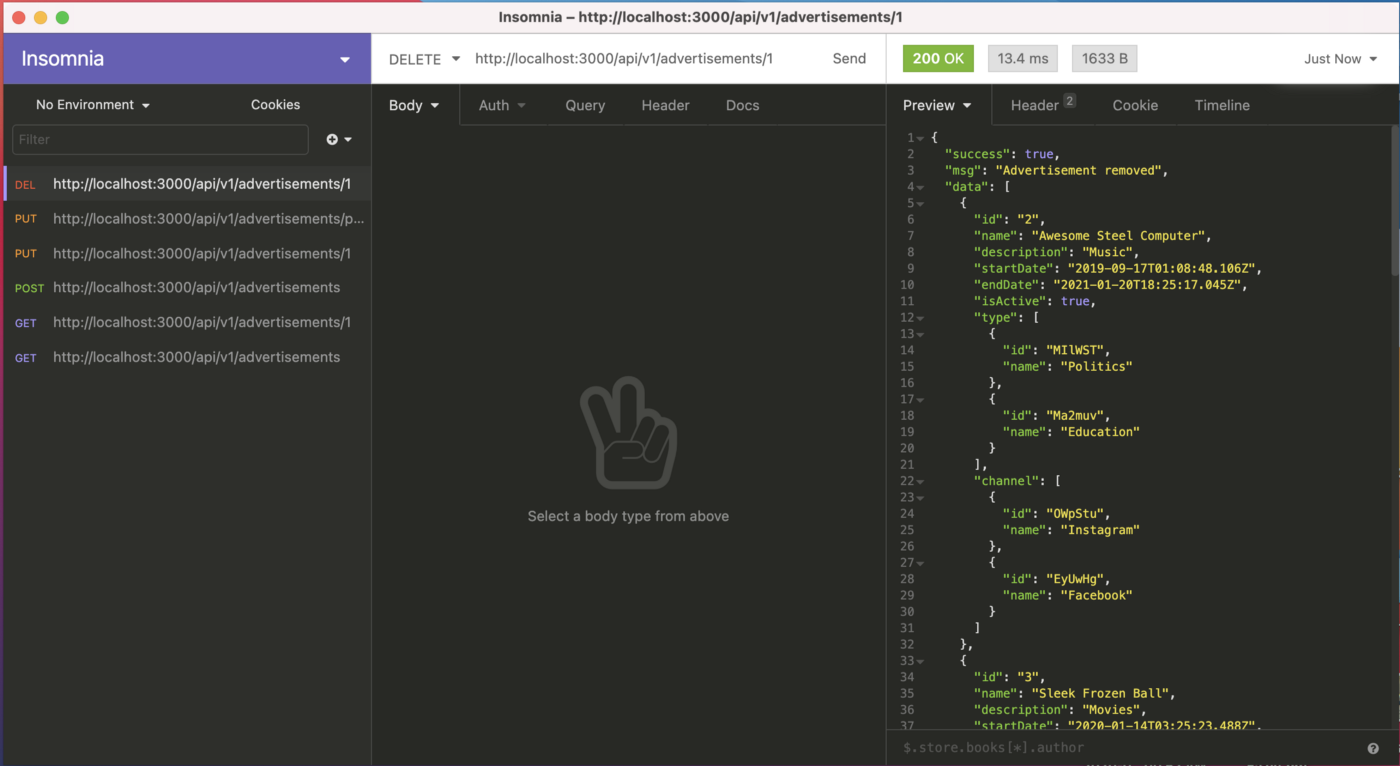
- Deleting an advertisement
- Publishing an advertisement
Create a new project directory called advertisement-publishing-service and add 3 files called server.ts, routes.ts, and deps.ts in it. We will be managing our packages in the deps.ts file.
We will start by importing the Application and Router object from Oak.
We will then import the Application object from deps.ts in the server.ts and router from routes.ts.
Next, we derive the environment, host and port from Application object.
Back in the server.ts, we will now instantiate the Application object and wire up our first route.
Now we run our code as shown below.
deno run --allow-net --allow-env server.ts
Notice that Deno will first download all required dependencies and then listens on port 3000. When you go to
http://localhost:3000/api/v1/hello
you should see the response below:
{ "success": true, "msg": "Hello World" }
Let’s start building
In the project directory, we will now create a new directory called interfaces, in it, we will be exporting interfaces for Advertisement, Channel, and Type.
You could always put the Channel and Type interfaces in their own files.
We will now create two additional directories models and services in the model directory. We will also add a file called advertisement-model.ts and in the service's directory, we will add a file advertisement-service.ts.
The Advertisement class will implement the IAdvertisement interface to ensure it is always type-checked when used.
Also, we will add a static function that will accept a JSON object or string and convert it to an Advertisement type.
Service Layer
In the Advertisement Service class, we will implement the logic that will be used in our controller. We will first load the data to be used in memory, as mentioned earlier, and it will be stored in memory.
Here, we implement a function to retrieve a single advertisement by id.
And next, we create a new advertisement.
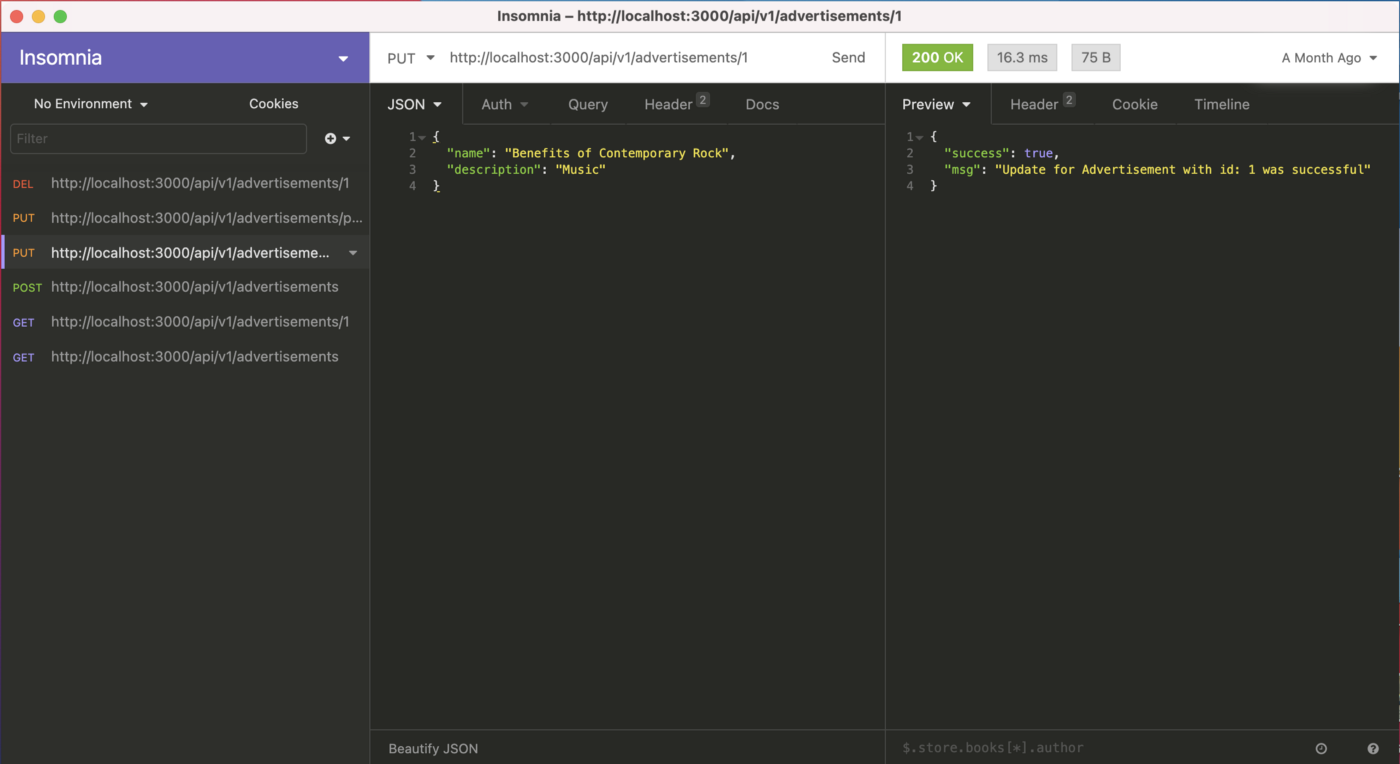
Update existing advertisements.
Controller Layer
We will now create a new directory called controller, and in it, we will add a new file called advertisement-controller.ts. In this class, we will implement all the endpoints that will be defined in our routes class.
Each controller operation must be async and will receive either one or both request and response objects as parameters. Regardless of the logic that we implement in the end, we must return a response body.
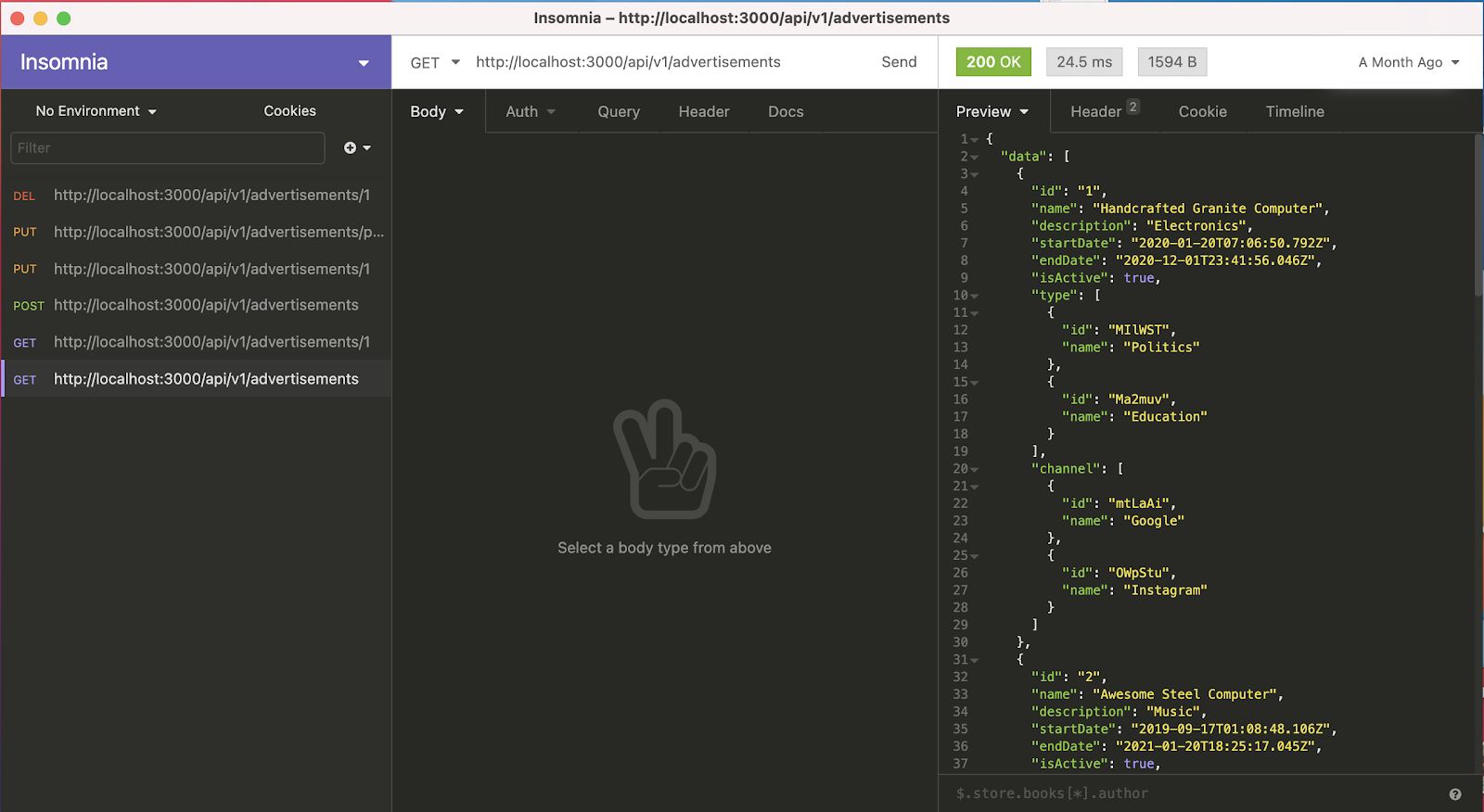
Below is the controller function to return all advertisements.
Here we make a call to the fetchAdvertisements function of the AdvertisementService to return a list of all advertisements.

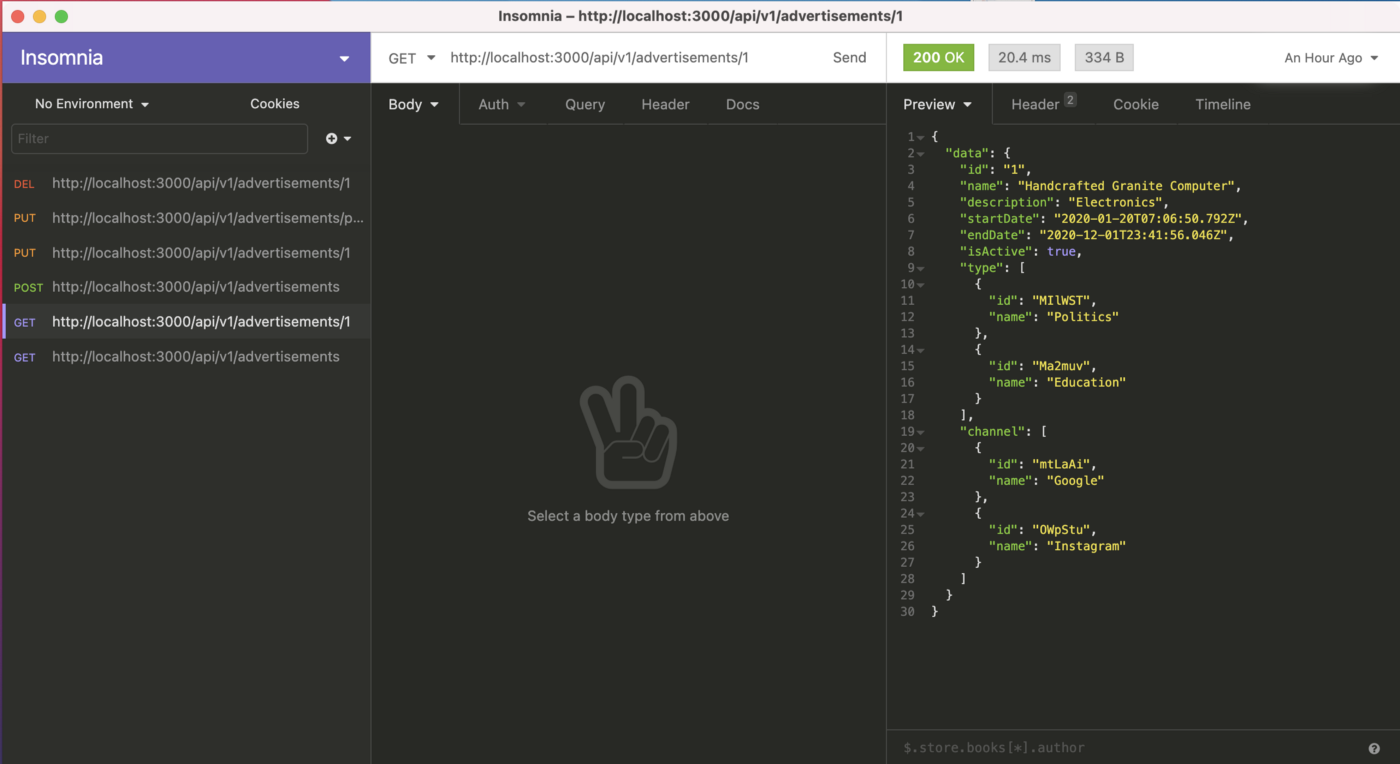
Next, we obtain a single Advertisement.

In this case, we pass the id from Params to fetchAdvertisement of the AdvertisementService class to return a single advert.
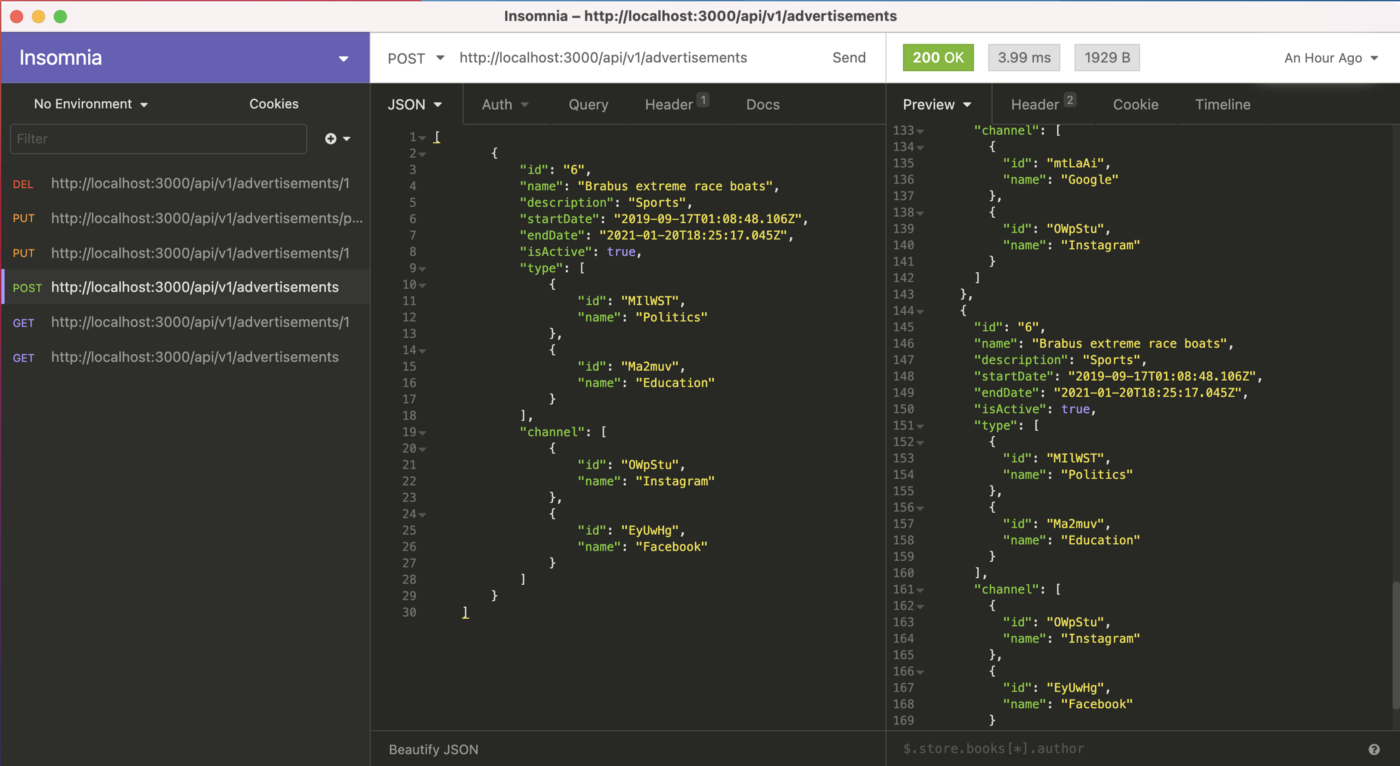
Add an advertisement below.


Delete Advertisement.
These could feel a bit repetitive, but you could split each of these operations to separate files to keep it clean, that is, if you are ok with having multiple controller files. In the case of this demo, a single file was sufficient.

Next, we will now update our routes.ts to define the updated endpoints from the controller.
Middlewares
To handle 404 and other HTTP errors, we will add two middlewares. First, we will create a new directory in the root called middleware and in it, we will add two files called FourZeroFour.ts and error-handler.ts.
Finally, we can try it out again.
We will run the Deno project in your terminal in the root folder, andissue the following command as we did earlier above:
deno run --allow-net --allow-env server.ts
Deno works with secure resources, which means that we must explicitly request that http calls and access to environment variables must be allowed. The --allow-net and --allow-env flags do the job, respectively.
Summary
When compared with Node, a few differences can be noted from the project presented above:
- We introduced a file dep.ts to manage the URLs for our dependencies because modules/dependencies are loaded remotely and cached locally, while with Node we would use a node package manager that introduces a node_modules directory for the same purpose.
- We were able to use Typescript out of the box without any extra configurations as would have been the case with Node.
- We used promises extensibly because they are supported out of the box for async programming by Deno. In Node callbacks are supported by default and promises with additional modules and configurations.
- As seen above, we require specific permissions to access various system resources, e.g. network, env, files, etc. in Deno. The same does not apply for Node, full access is available by default.
- Most importantly, we have out of the box support for ES modules and therefore didn’t have to worry about the tediousness of setting up Gulp or Webpack in our project for it.
These differences to me give Deno a bit of an edge over Node because I didn’t have to spend so much time on the overall project wiring and setup. This was done rather quickly, which allowed me to dive into the actual coding sooner.
That’s all! Now we have a working Deno API with each of the four major CRUD operations. The final code for this tutorial can be found here with some slight differences.
Thanks for reading.